Airdrop NFTs
Engine makes it effortless for any developer to airdrop NFTs at scale. You only pay for gas!
This guide references Polygon Mumbai testnet and NextJS but is applicable for any EVM chain and full-stack framework.
Source Code
View the full source code on GitHub:
Prerequisites
- An Engine instance deployed to
<engine_url> - A client ID and secret key from the API Keys page
1. Create a backend wallet
Create a backend wallet with Engine.
curl -X POST \
-H "Authorization: Bearer <thirdweb_secret_key>" \
"<engine_url>/backend-wallet/create"
Replace <engine_url> and <thirdweb_secret_key>.
This endpoint returns a wallet address <backend_wallet_address>.
2. Deploy an NFT contract
MATIC on Mumbai is required for this step. Send 0.1 MATIC or claim MATIC for free from a faucet to your backend wallet address.
Deploy a thirdweb Edition contract, an ERC-1155 contract that allows minting a token to multiple users.
curl -X POST \
-H "Content-Type: application/json" \
-H "Authorization: Bearer <thirdweb_secret_key>" \
-H "x-backend-wallet-address: <backend_wallet_address>" \
-d '{
"contractMetadata": {
"name": "Acme Inc. Loyalty Card",
"symbol": "ACME",
"primary_sale_recipient": "<backend_wallet_address>"
}
}' \
"<engine_url>/deploy/mumbai/prebuilts/edition"
Replace <engine_url>, <backend_wallet_address>, and <thirdweb_secret_key>.
The NFT contract will be deployed after a brief moment.
2. Create a NextJS app
Clone a NextJS app template.
- npm
- yarn
- pnpm
- bun
npx create-next-app@latest
yarn create next-app
pnpm create next-app
bunx create-next-app
Install the thirdweb React (frontend) and Typescript (backend) SDKs.
- npm
- yarn
- pnpm
- bun
npm i @thirdweb-dev/react @thirdweb-dev/sdk ethers@^5
yarn add @thirdweb-dev/react @thirdweb-dev/sdk ethers@^5
pnpm i @thirdweb-dev/react @thirdweb-dev/sdk ethers@^5
bun i @thirdweb-dev/react @thirdweb-dev/sdk ethers@^5
3. Frontend: Add Connect Wallet and Claim buttons
Key details:
<ThirdwebProvider>wraps thirdweb components and React hooks.<ConnectWallet>prompts the user to connect a wallet.- When connected, the Claim button is presented.
- The Claim buton calls
POST /api/claim.
import {
ConnectWallet,
ThirdwebProvider,
useAddress,
} from "@thirdweb-dev/react";
export default function Home() {
return (
<ThirdwebProvider activeChain="mumbai" clientId={<thirdweb_client_id>}>
<ClaimPage />
</ThirdwebProvider>
);
}
function ClaimPage() {
const userWalletAddress = useAddress();
const onClick = async () => {
const resp = await fetch("/api/claim", {
method: "POST",
body: JSON.stringify({ userWalletAddress }),
});
if (resp.ok) {
alert(`🎉 A reward has been sent to your wallet: ${userWalletAddress}`);
}
};
return (
<main>
<h2>Thank you for being a superfan! ❤️</h2>
<ConnectWallet />
{userWalletAddress && <button onClick={onClick}>Claim my reward</button>}
</main>
);
}
Replace <thirdweb_client_id>.
4. Backend: Call Engine to mint an NFT
Key details:
POST /api/claimcalls Engine to mint an NFT to the user's wallet.
import { NextResponse } from "next/server";
const {
BACKEND_WALLET_ADDRESS,
NFT_CONTRACT_ADDRESS,
ENGINE_URL,
THIRDWEB_SECRET_KEY,
} = process.env;
export async function POST(request: Request) {
const { userWalletAddress } = await request.json();
await fetch(
`${ENGINE_URL}/contract/mumbai/${NFT_CONTRACT_ADDRESS}/erc1155/mint-to`,
{
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${THIRDWEB_SECRET_KEY}`,
"x-backend-wallet-address": BACKEND_WALLET_ADDRESS,
},
body: JSON.stringify({
receiver: userWalletAddress,
metadataWithSupply: {
metadata: {
name: "Acme Inc. Superfan",
description: "Created with thirdweb Engine",
image:
"ipfs://QmciR3WLJsf2BgzTSjbG5zCxsrEQ8PqsHK7JWGWsDSNo46/nft.png",
},
supply: "1",
},
}),
},
);
return NextResponse.json({ message: "Success!" });
}
5. Start the server
Update .env.local with relevant details from previous steps.
ENGINE_URL=https://...
THIRDWEB_CLIENT_ID=0123...
THIRDWEB_SECRET_KEY=AaBb...
BACKEND_WALLET_ADDRESS=0x...
NFT_CONTRACT_ADDRESS=0x...
Start the server.
- npm
- yarn
- pnpm
- bun
npm run dev
yarn dev
pnpm dev
bun dev
The server is hosted on http://localhost:3000.
Try it out!
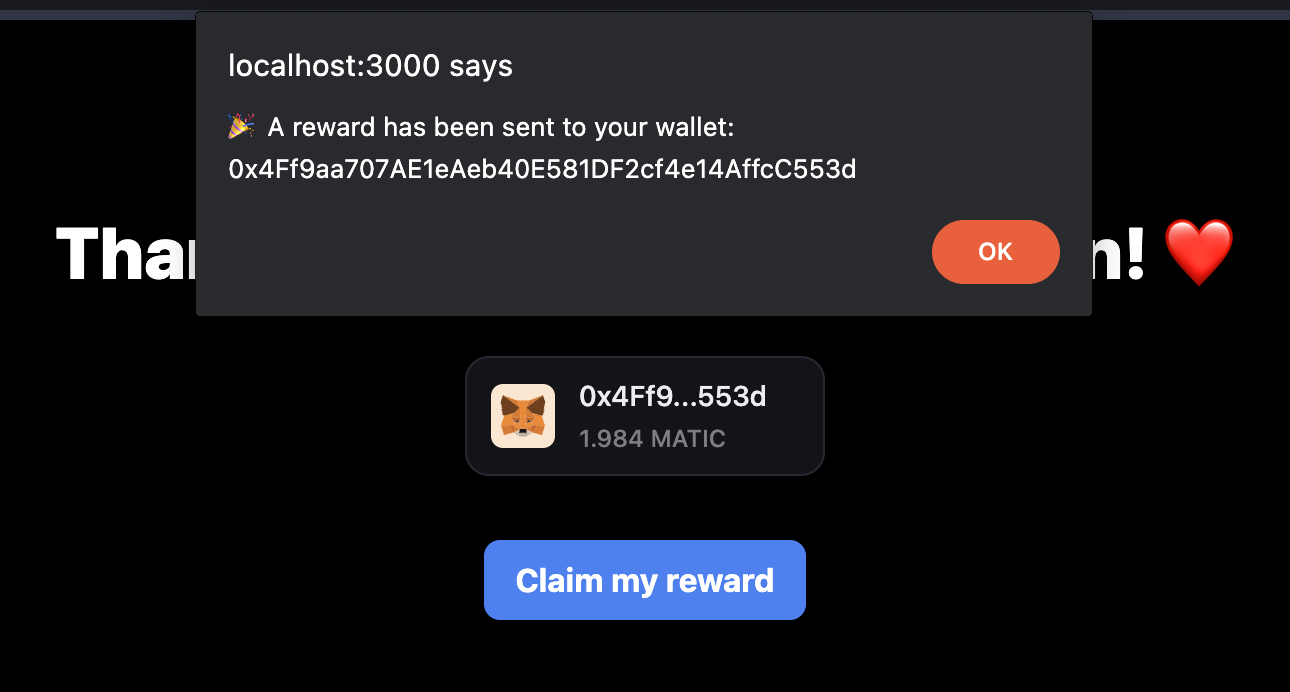
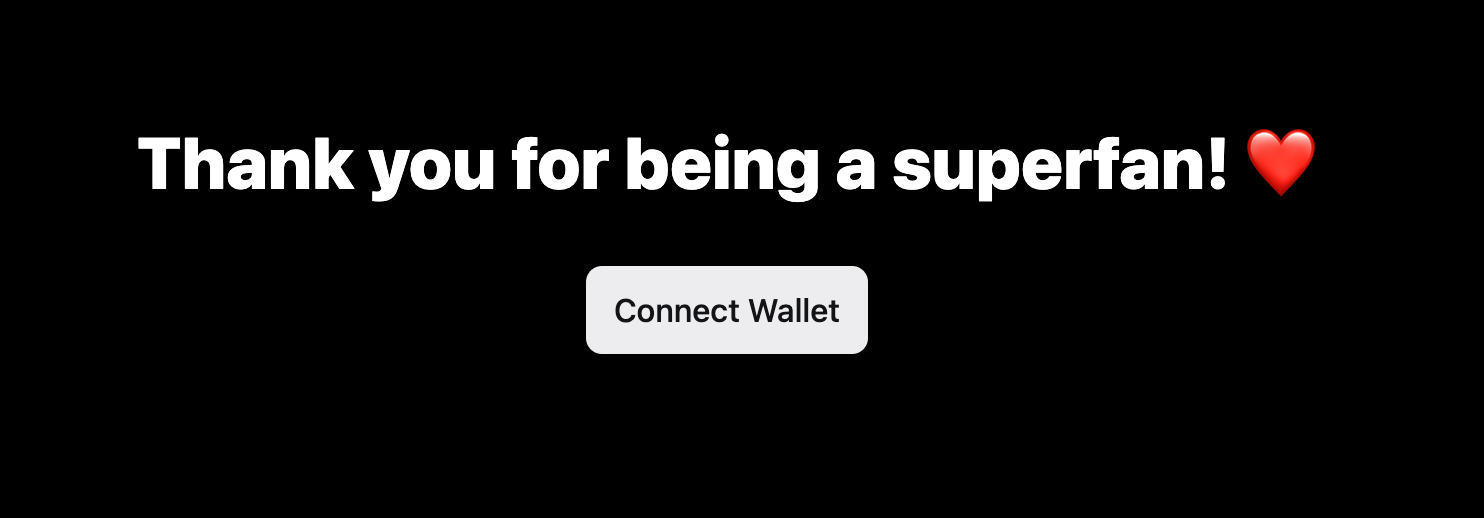
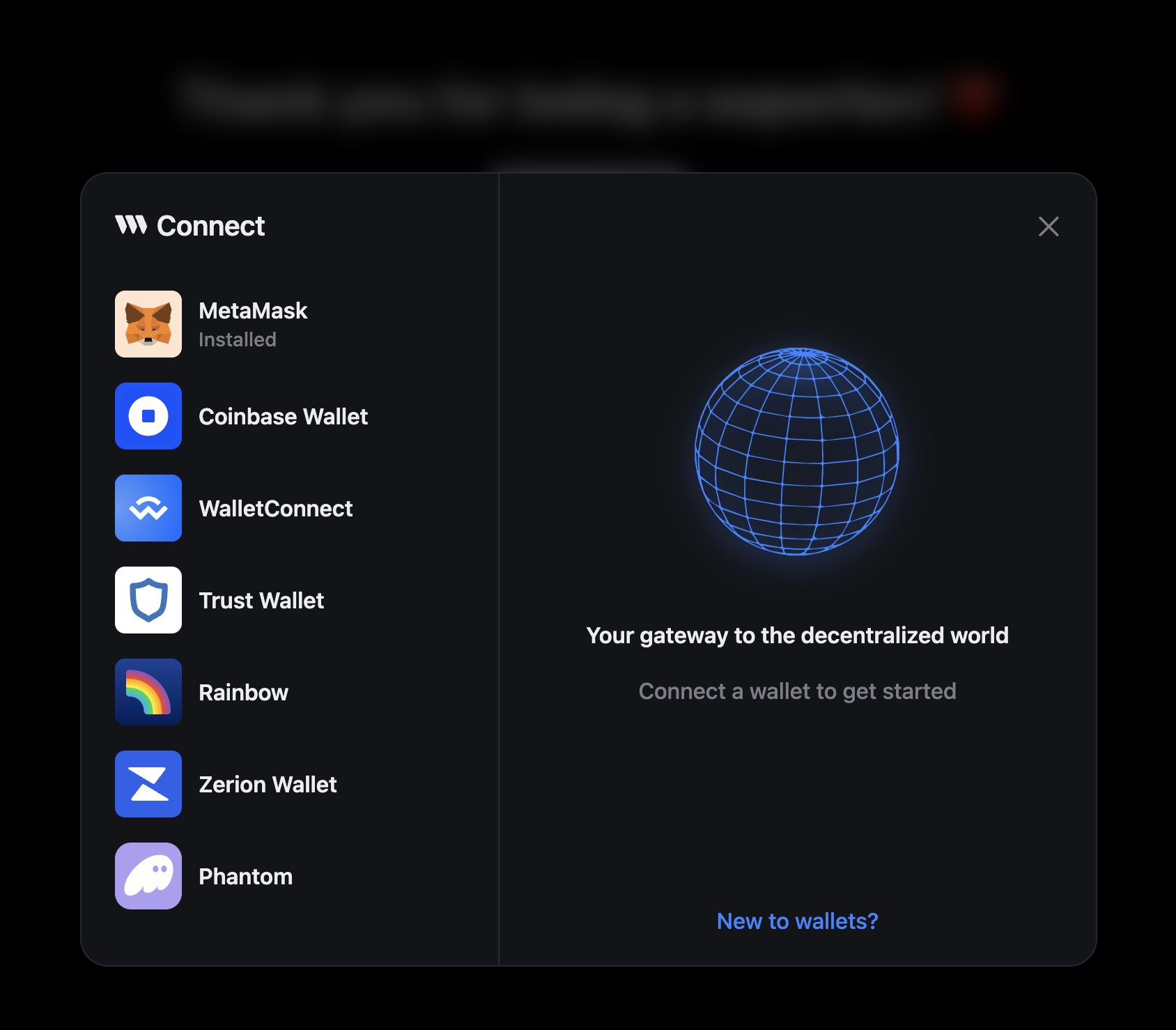
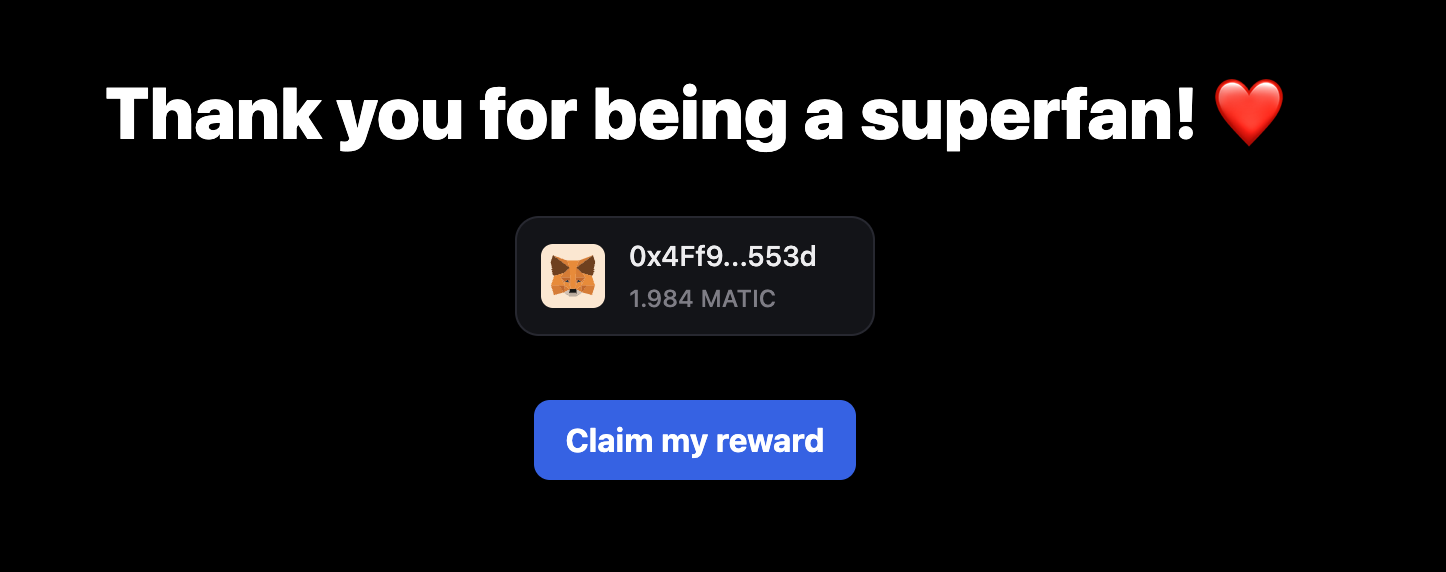
Here’s what the user flow looks like.
The app prompts the user to connect their wallet.


A user presses claim.

They'll receive the NFT in their wallet shortly!